Pembuatan List dan Tabel
PEMBUATAN LIST DAN TABEL
TAG LIST
Daftar yang berurutan biasanya ditandai dengan penggunaan penomoran tertentu. Penomoran ini bias menggunakan angka (1, 2, 3,…) maupun karakter alphabet terntentu (a, b, c,… atau i, ii, iii,…). Daftar yang berurutan umumnya dipakai untuk item-item yang saling berhubungan satu sama lain, atau untuk menuliskan langkah-langkah atau prosedur dari kegiatan terntentu yang tidak dapat dilakukan secara acak.
Untuk membuat suatu daftar yang berurutan dalam dokumen HTML, digunakan tag <ol> (ordered list), yang berpasangan dengan tag </ol>. Tag <ol> digunakan untuk memulai suatu daftar berurutan tertentu, sedangkan </ol> berfungsi untuk menandakan bahwa daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item, yang kemudian perlu ditutup dengan tag </li>.
Adapun atribut untuk tag <ol> adalah “type” yang menunjukan jenis penomorannnya. Secara standart, tipenya adalah menggunakan penomoran 1, 2, 3, 4 dst.
Contoh :
Description List adalah list yang berisi deksripsi atau penjelasan dari sesuatu.
Ada tiga tag yang digunakan untuk membuat description list:
TAG TABEL
Tabel terdiri dari 4 unsur utama:
Ø Baris
Ø Kolom
Ø Sel
Ø Garis
Ada beberapa tag yang harus diingat untuk membuat tabel di HTML:
Ø Tag <table> untuk membungkus tabelnya
Ø Tag <thead> untuk membungkus bagian kepala tabel
Ø Tag <tbody> untuk membungkus bagian body dari tabel
Ø Tag <tr> (tabel row) untuk membuat baris
Ø Tag <td> (table data) untuk membuat sel
Ø Tag <th> (table head) untuk membuat judul pada header
Untuk mendifinisikan table heading atau judul tiap kolom menggunakan tag <th> ….. </th>
Ø Width =panjang(lebar table, pixel atau persen)
Ø Height =panjang(tinggi table, pixel atau persen)
Ø Border =pixel(tebal garis tepi)
Ø Cellspacing =pixel(spasi antar sel)
Ø Cellpadding =pixel(spasi di dalam sel)
Ø Align =[left|center|right](perataan table)
Ø Bgcolor =warna(warna latar belakang table)
Atribut Table Row
Ø Align =[left|center|right](perataan sebaris sel secara horizontal)
Ø Valign =[top|middle|bottom](perataaan sebaris sel secara vertical)
Ø Bgcolor =warna(warna latar belakang baris)
Atribut Tabel Data
Ø Align =[left|center|right](perataan horizontal)
Ø Width =[top|middle|bottom](perataan vertical)
Ø Height =pixel(tinggi sel, pixel atau persen)
Ø Bgcolor =warna(warna latar belakang sel)
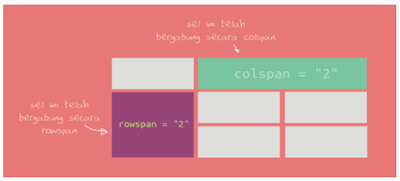
Menggabungkan Sel Tabel
Untuk membuat table seperti di atas, maka Tabel Atribut Data yang digunakan adalah sebagai berikut
Ø Rowspan =angka(baris yang di span oleh sel)
Ø Colspan =angka(kolom yang di span oleh sel)
Contoh pembuatan tabel untuk jadwal :
Hasilnya :










.png)

Komentar
Posting Komentar